#전광판표현 #무대전광판합성 #전광판AE
제발 도트 마스크에 영상만 씌우지 말아주세요 엉엉
이전 포스팅인 "전광판 같은 영상 표현을 위한 첫 걸음 - 개념과 툴 이해하기" 를
봐야 수월하게 이해 할 수 있습니다.
애프터이펙트CCballAction 효과에 대해 자세하게 작성해두었습니다.
시작하겠습니다.
우선 준비물 After Effect, 픽셀 아트 하는데 필요한 이미지
우클릭으로 받아 가세요 - 참고로 이미지는 이미지 라이선스 사서 편집한 겁니다.

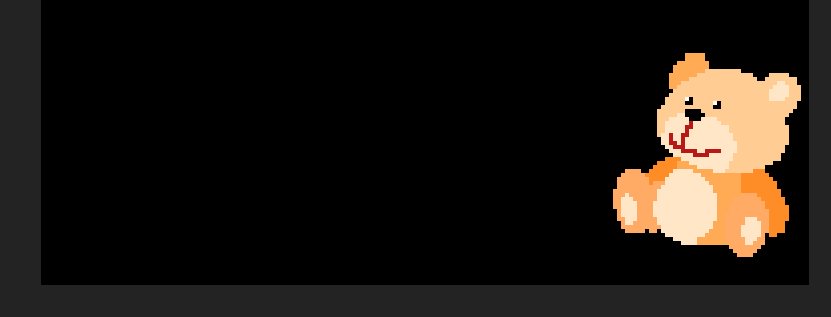
0. 완성 미리보기
1. 대부분의 전광판화면을 만들어서 사용하는 특정한 화면이 있을 것입니다.
점수판이 될 수도 있고, 대형 전광판이 될수도 있고, 원통형의 화면이 될 수 있죠.
그 화면의 크기 비율을 유지해서
어느정도의 구체 크기면 원하는 표현이 되는지 먼저 확인 해줍니다.
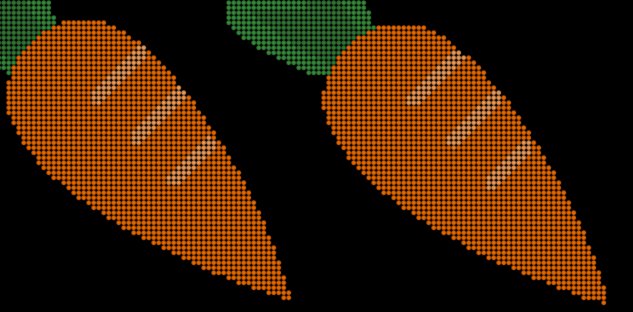
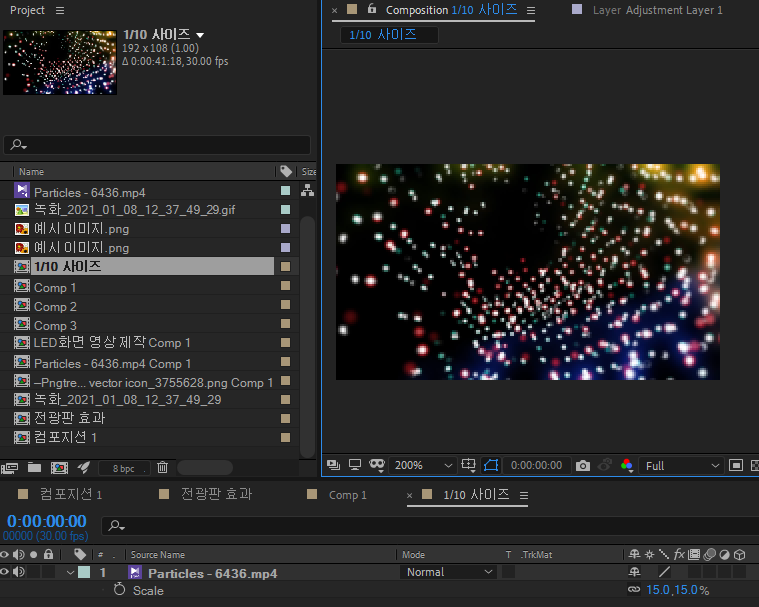
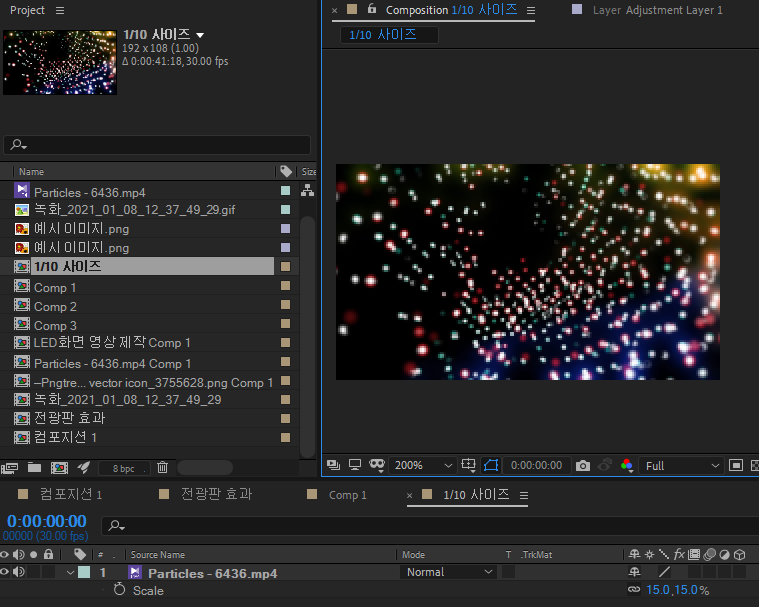
예시로 드린 저해상도 이미지를
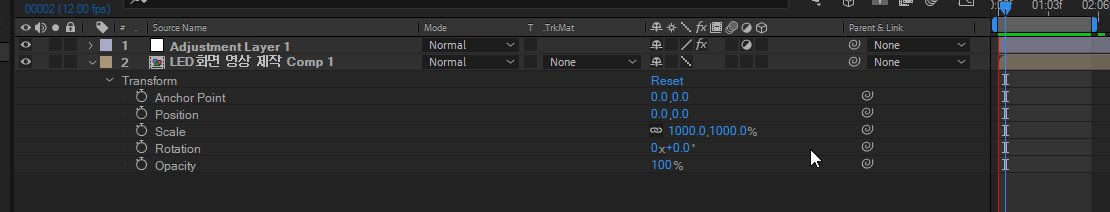
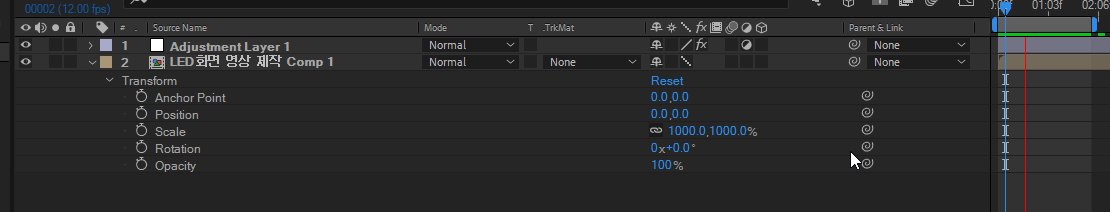
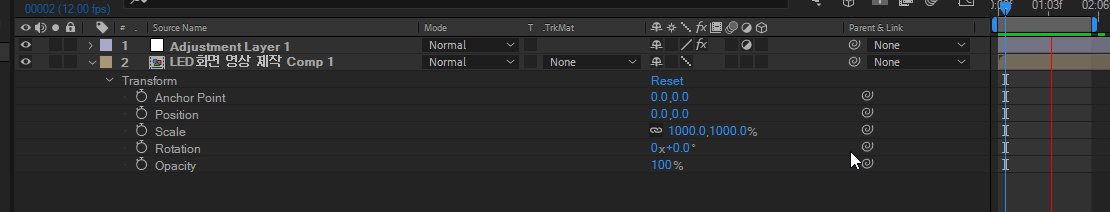
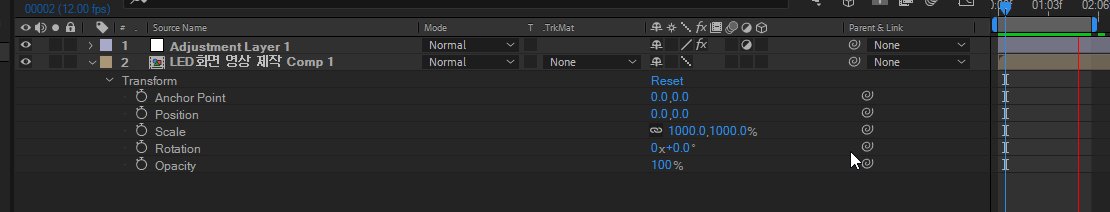
사이즈 1000% 으로 하고
위 해골 모양(레이어 창에서 숨기기) 기능 옆에 있는
평평한 오른쪽 대각선을 눌러서 도트가 보이는 왼쪽 대각선으로 변경해줍니다.





도트가 크게 보이는 왼쪽 대각선은 최단입점 이미지 변환 방식을 사용해서
1px로 그려진 예시 이미지를
그대로 10px이 1도트로 그려진 예시 이미지로 만들어줍니다.
현재 이미지에서 보이는 도트 하나는 10px로 이뤄져 있습니다.
지금부터 하는 작업이 바로 그것이구요.
영상을 넣으려고 한다면 그냥 바로 넣고 배치하시면 됩니다.
영상을 새로 찍을 수 없기 때문이죠.
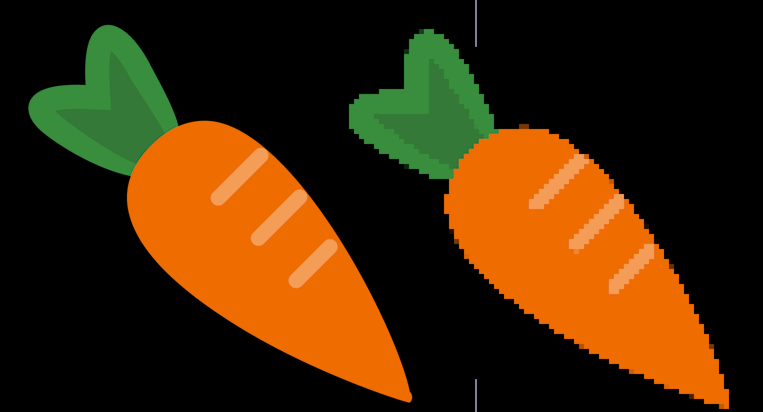
확실하게 흔들리는 것 없이 살리고 싶은 이미지가 있다면,
해당 이미지의 scale을 10%로 만들고
이미지 우클릭 - 프리컴프로 만들고
컴프 파일의 scale을 1000%으로 만들면 동일한 크기의 당근이 생깁니다.
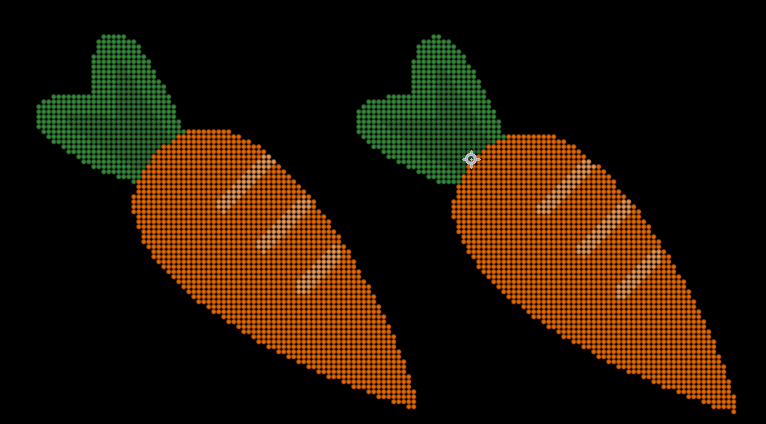
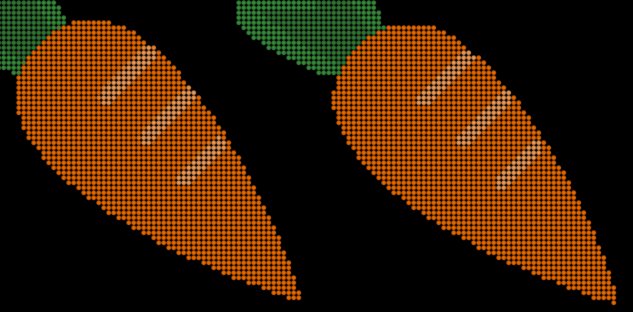
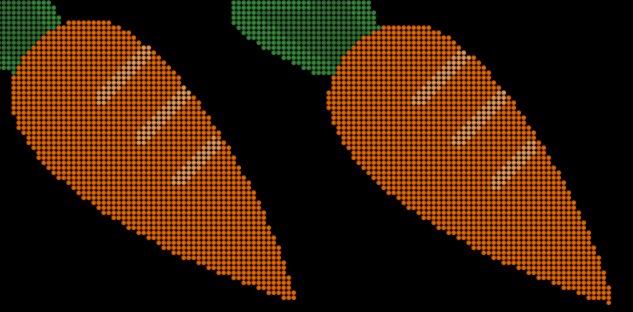
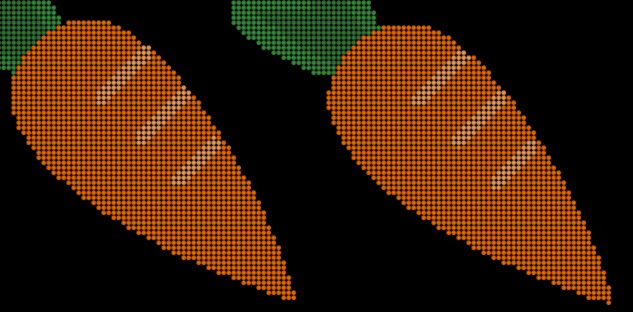
그 동일한 크기에 당근에 Adjustment layer 의 CC ball action이 적용되면 아래같이 됩니다 똑같죠


이 두가지를 움직이는 것에는 전혀 다른 결과로 나타납니다.

오른쪽의 경우 움직임이 있더라도 도트가 항상 제자리에 있는데
왼쪽 당근의 모서리 끄트머리 모서리를 살펴보면 움직임에 따라 도트가 제멋대로 나타났다 사라졌다를 반복하죠
아래처럼요


그렇기 때문에 사이즈를 10%로 줄이고 컴프로 묶은 후 1000% 크기 조절해서 사용하는 ..
해상도 낮춰 사용하는 방법을 사용합니다.
실제로 전광판에서도 정수 좌표계를 통해 이미지를 표출하니,
영상을 제작할 때도 완전히 똑같은 원리로 화면을 표출하는 것이 주요 골자입니다.
여기까지 한 것의 내용 중 가장 중요한 것은
Grid 수치에 해당하는 픽셀 수치만큼 컴프파일의 크기가 배수가 되어야한다는 것입니다.
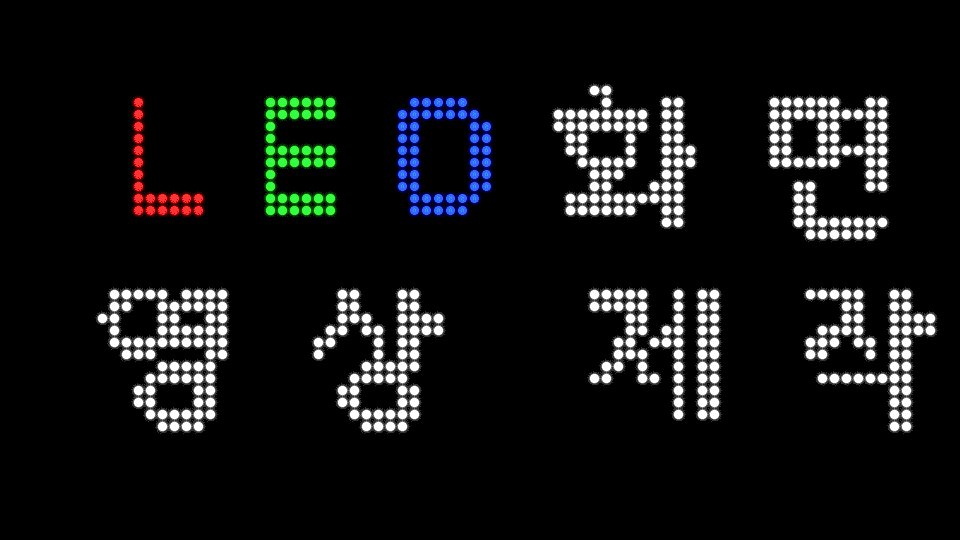
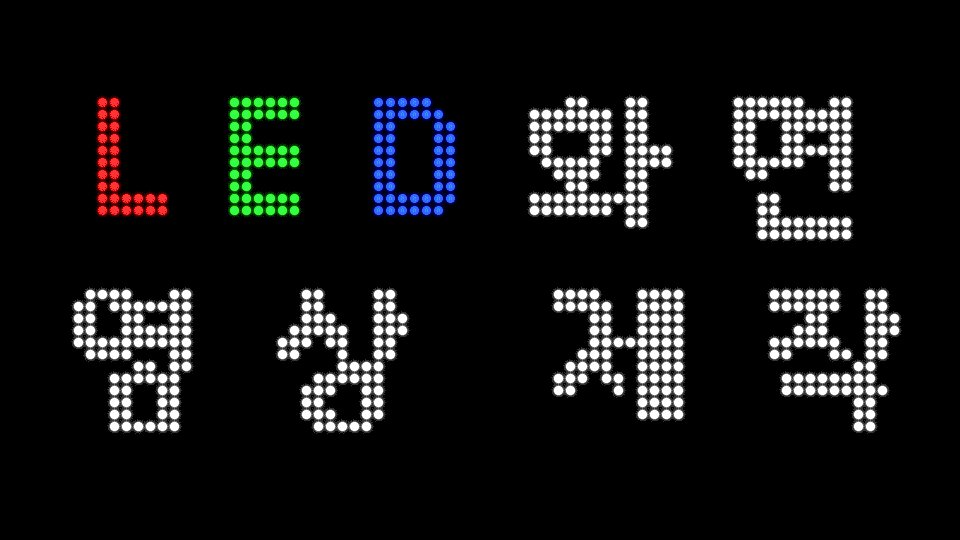
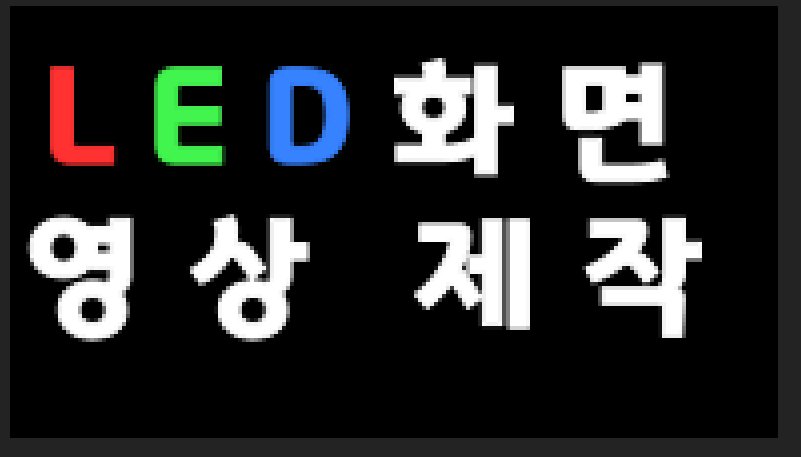
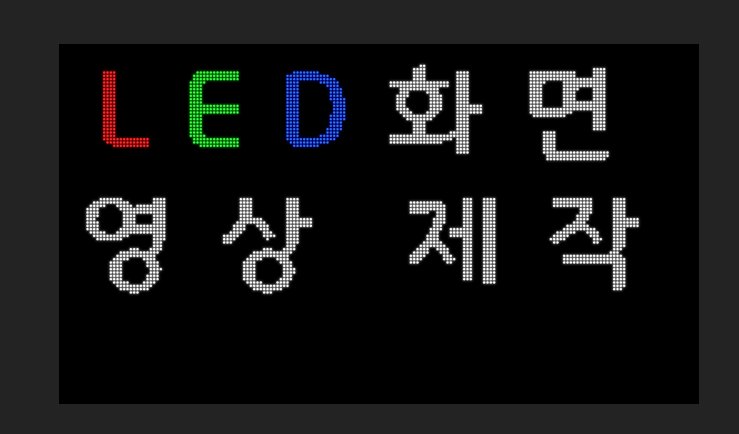
여기까지 이해해서 이미지를 만들면 다음과 같이 됩니다.
저는 예시를 들기 위해 1920 해상도에 들어가는 글씨를 만들고
그 글씨를 10%크기로 줄인 뒤
컴프파일로 만들고, 생성된 컴프 파일을 1000%로 만들어 배치했습니다.
CC Ball Action은 Adjustment layer에 부여한 뒤 Grid를 4로 설정했습니다.
여기서 Grid를 3으로 하고 싶다면, Grid : 3의 패턴 해상도가 8x8임을 기억하고
100%를 8로 나눈 12.5% 의 글씨 크기로 줄여 컴프 파일을 생성하고
컴프파일의 크기를 800% 로 설정하시면 됩니다.
※컴프파일 사이즈를 줄였다가 늘리는 이유는 픽셀을 살리고, 동시에 애니메이션도 살리기 위해서 입니다.
★컴프파일 내에서 이미지들은 1px씩 움직이기 때문에 실제 전광판과 동일한 움직임을 보이고
★배수로 키운 전광판 이미지 위에 도트 이미지를 올림으로써 전광판 처럼 보이게 하는 겁니다.


이렇게 만들었다면, 1*8x0.125 = 1이죠
처음 컴프 사이즈인 1920x1080에 딱 맞는 comp파일이 제작되어 있습니다.
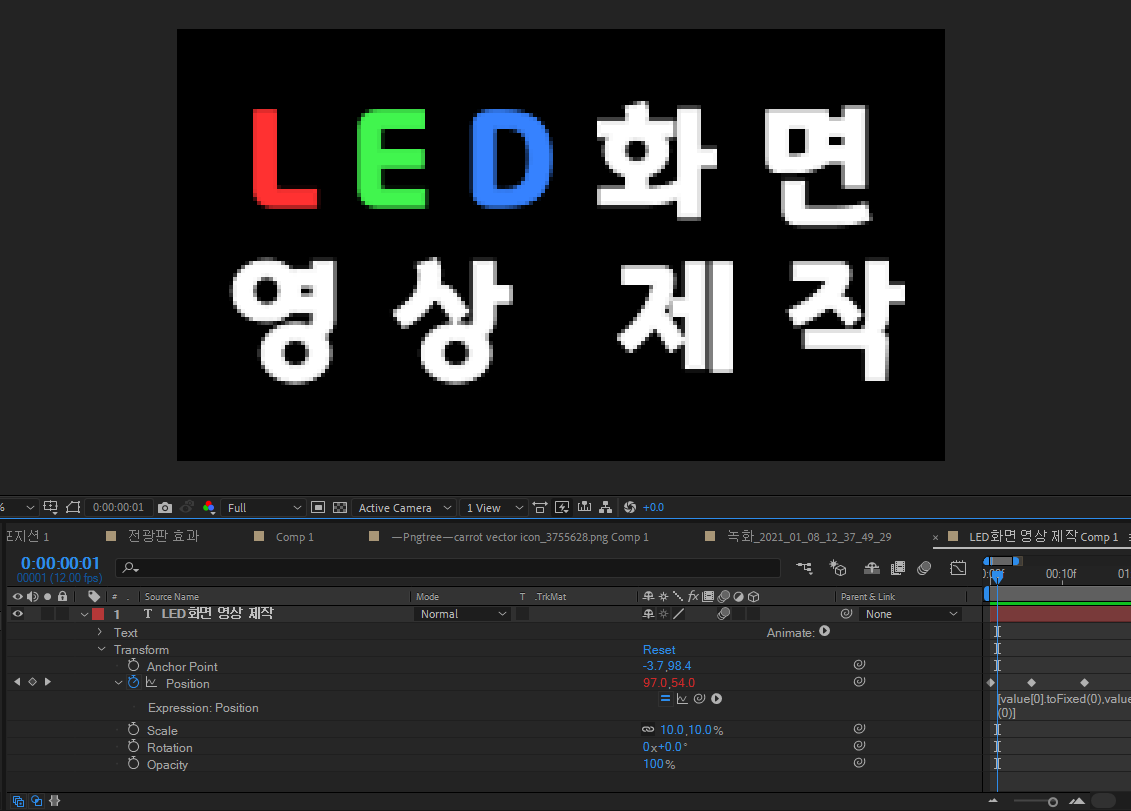
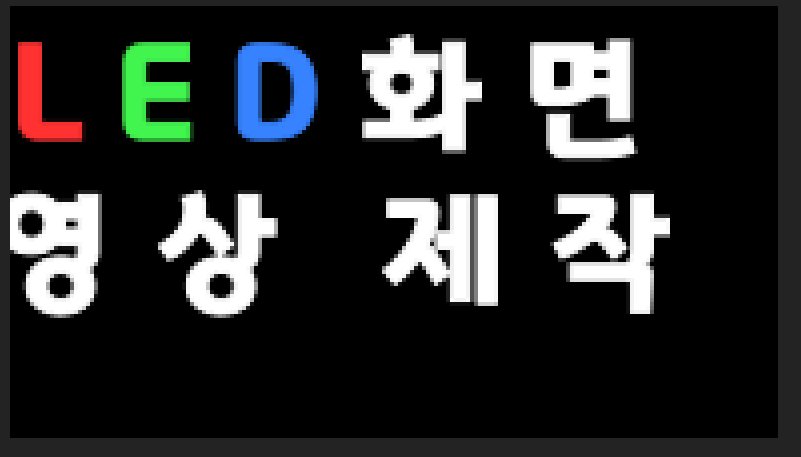
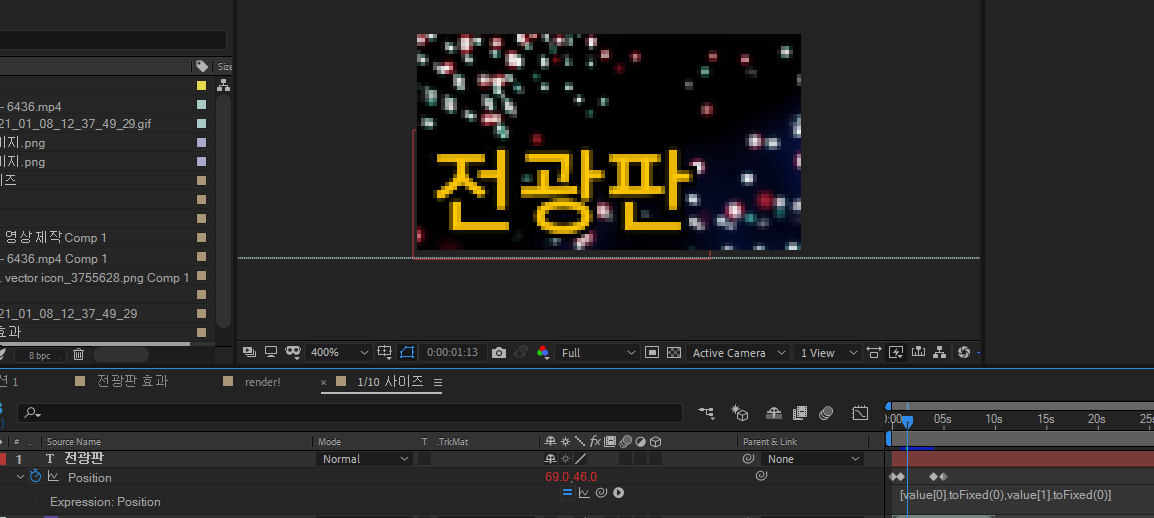
이렇게 제작한 문자를 움직이게 하려면
컴프 파일에 들어가서 편집해야합니다.
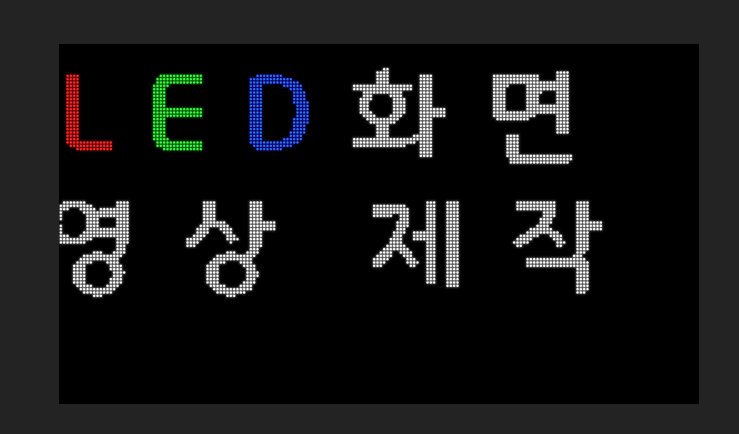
간단한 키프레임을 부여해서 이동해봤습니다.
테두리가 뭔가 생겼다가 사라졌다가하죠 이게, 도트로 넘어가면,
깜빡거리는 현상이 발생하는 원인이 됩니다.
그렇다고해서, 도트가 뚜렷하게 보이는 것을 해버리면, 보기 안좋습니다.
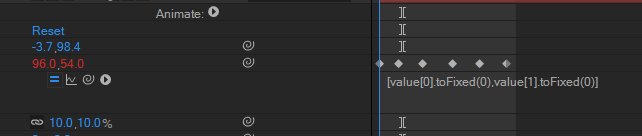
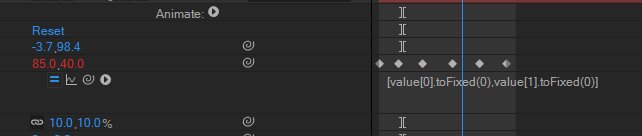
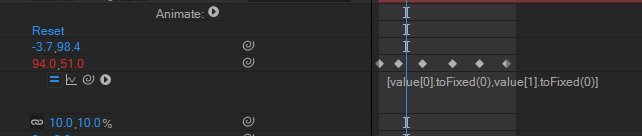
이런 현상이 나오는 이유는 에프터이펙트의 좌표계가 소수점을 지원하기 때문입니다.

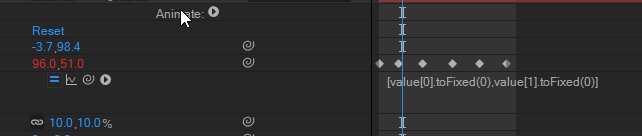
그래서 필요한 것이
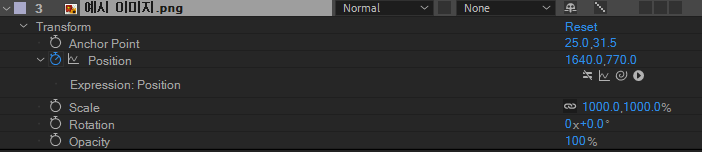
[value[0].toFixed(0),value[1].toFixed(0)] 입니다.
포지션에 Expression을 활성화하고 집어넣을 코드입니다.
효과는 좌표가 소수점 없는 값으로 설정됩니다. 즉 자동 반올림 코드입니다.
이 코드를 넣게 되면, 포지션이 1px씩 움직이게 됩니다.
전광판은
도트는 무조건 1px씩 움직여야합니다.
그렇지 않으면1px 면적에 잡히는 색의 비율이 달라져서
색이 자꾸 변하는 문제가 발생하죠
그렇기에 코드로 소수점을 버리라고 강제해준 것입니다.




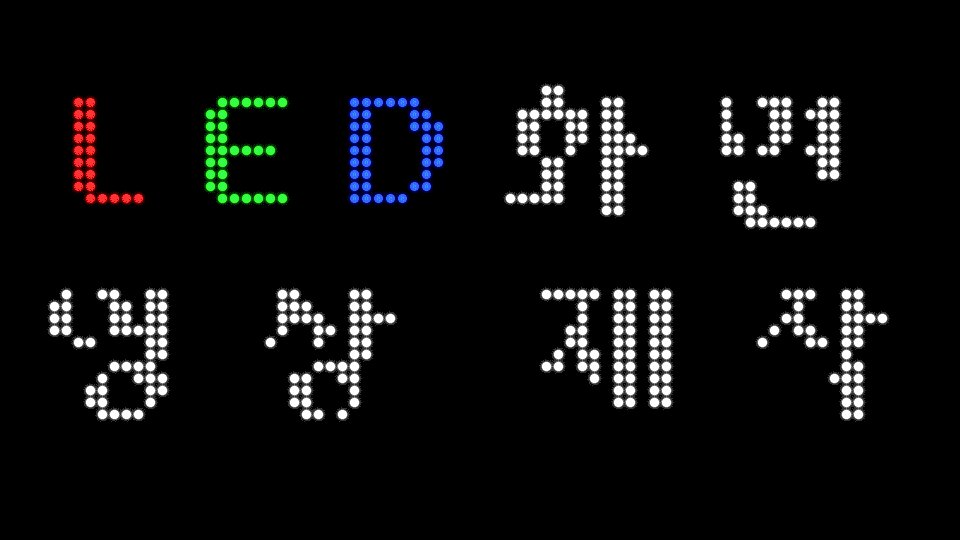
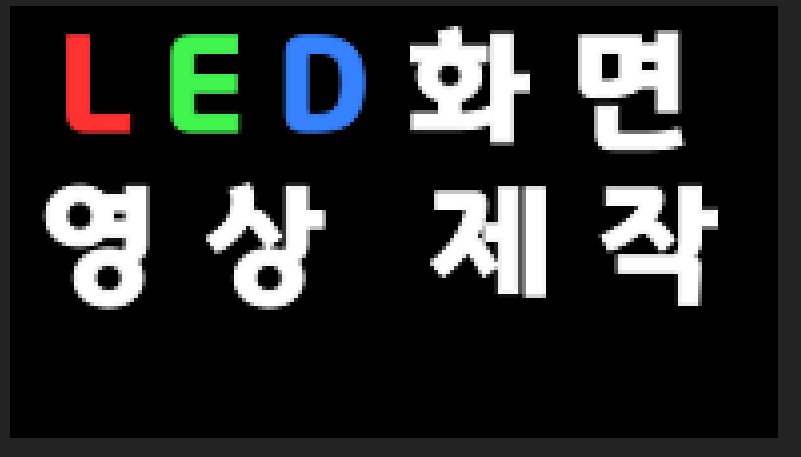
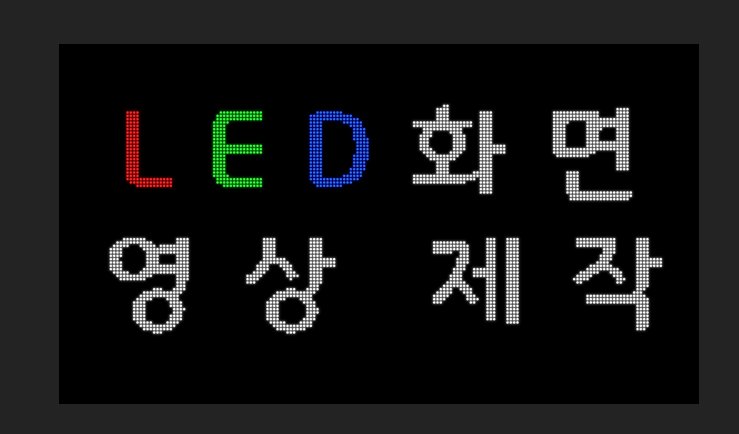
왼쪽이 소수점 활성화 오른쪽이 소수점 비활성화 된 이미지 인데요.
확실히 오른쪽이 선명합니다. 왼쪽은 그냥 순간이동 하죠
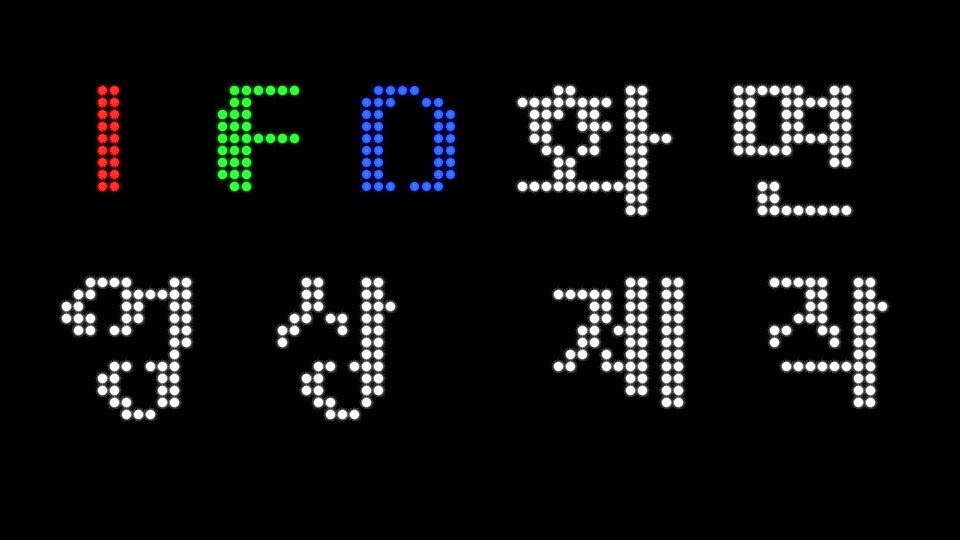
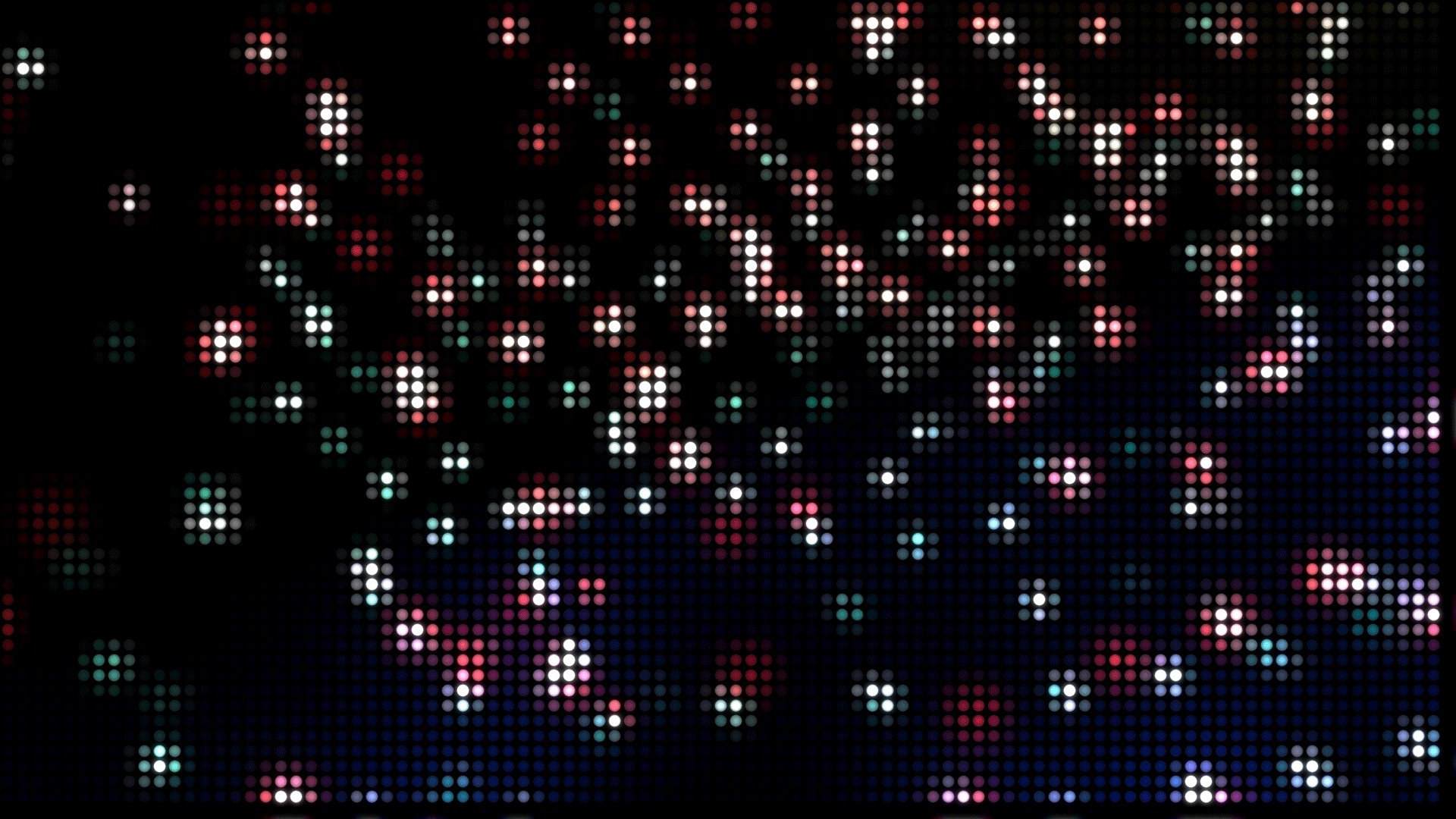
이제 항상 균일한 도트를 가지게 된 Comp에 도트 효과를 부여한 뒤 잘 유지 되는지 확인합니다.


도트가 하나도 흔들리지 않습니다.
주의하실 점은 트렌지션은 외부 comp파일에 주는게 아닙니다.
외부는 사이즈만 키워줍니다.
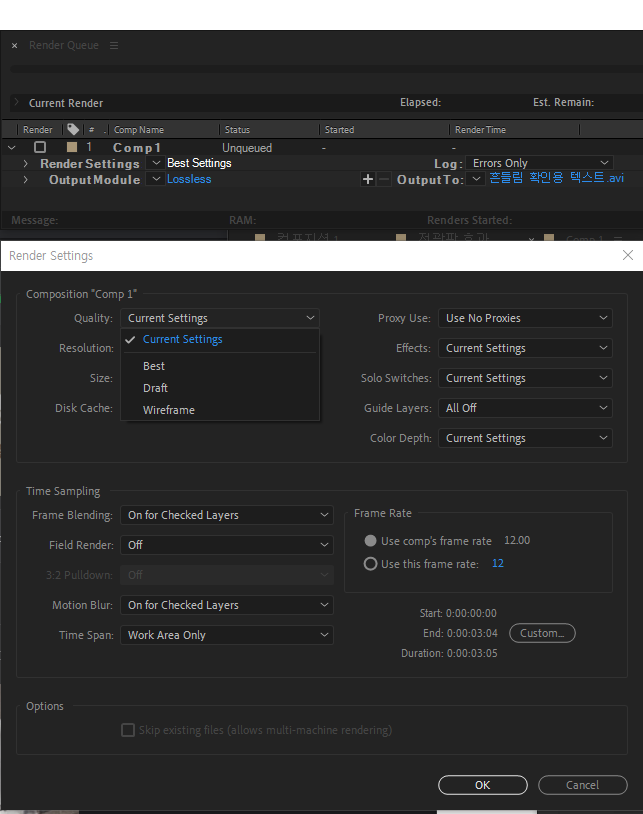
그리고 렌더링 할때는 꼭, 렌더 세팅을 눌러서
Quality를 Current Settings 또는 Draft로 설정하셔야합니다.
또는 Current Settings를 하면 한번에 됩니다.
레이어에서 설정한 각진 대각선을 렌더링에도 적용하기 위해서 입니다.
Best는 전체 다 부드럽게 = 모든 레이어에 우측 사선 효과가 적용되어 렌더링 ( 안티에일리어싱 적용 )
Draft는 전체 다 거칠게 = 모든 레이어에 좌측 도트 사선 효과가 적용되어 렌더링 ( 안티에일리어싱 미적용 )
Current Settings은 해당 레이어 설정대로 적용되어 렌더링

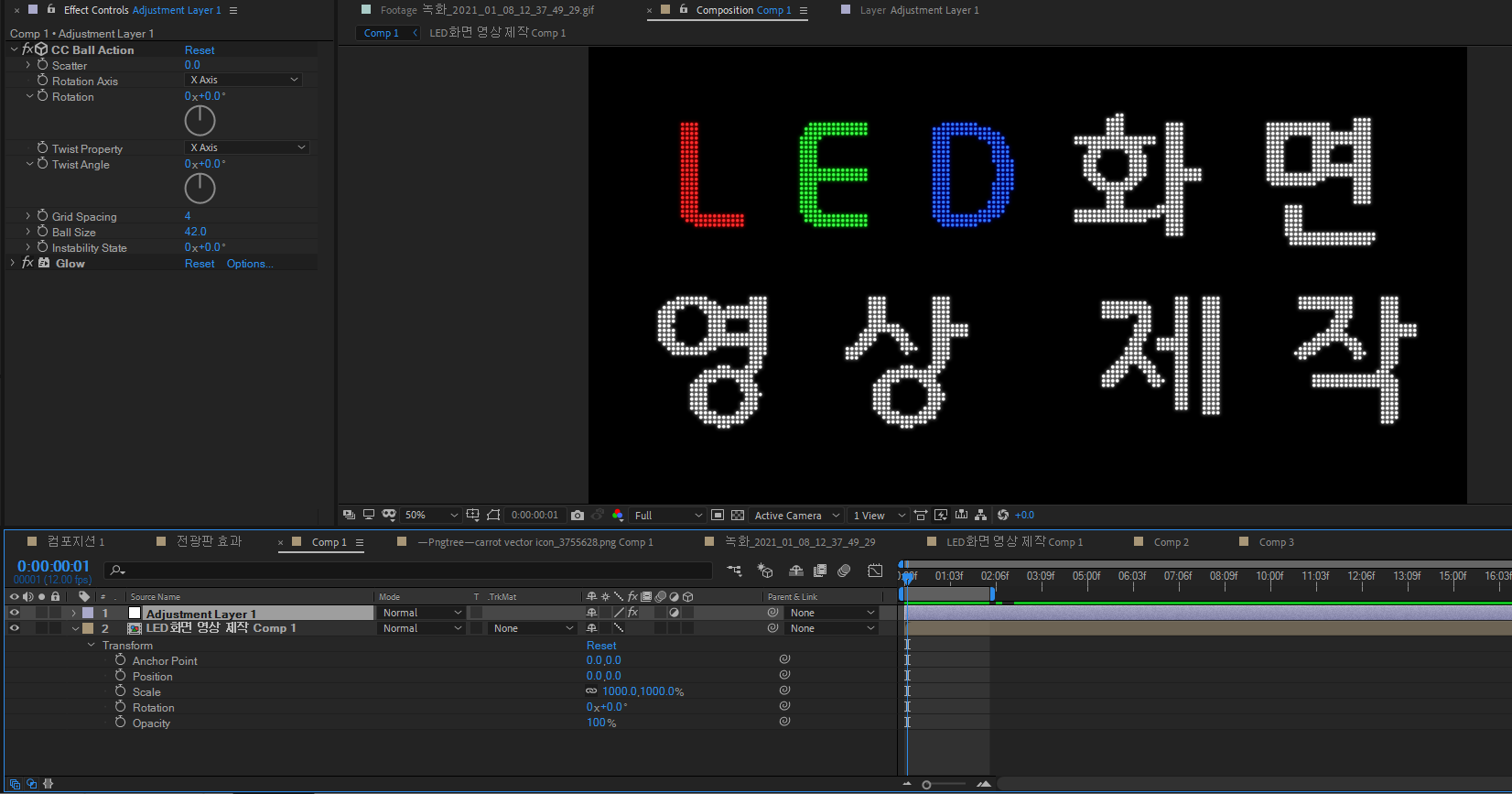
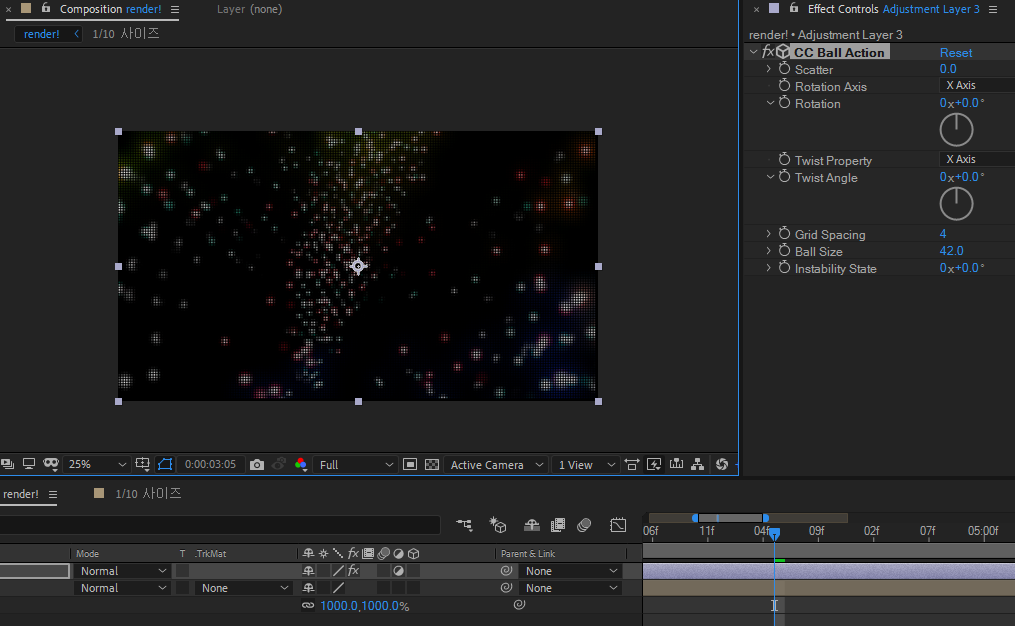
그리고 AAdjustment Layer를 하나 생성하고
CC Ball Action을 적용합니다
아까부터 4x4로 하려고 1000%로 했었습니다.
4로 지정해줍니다.
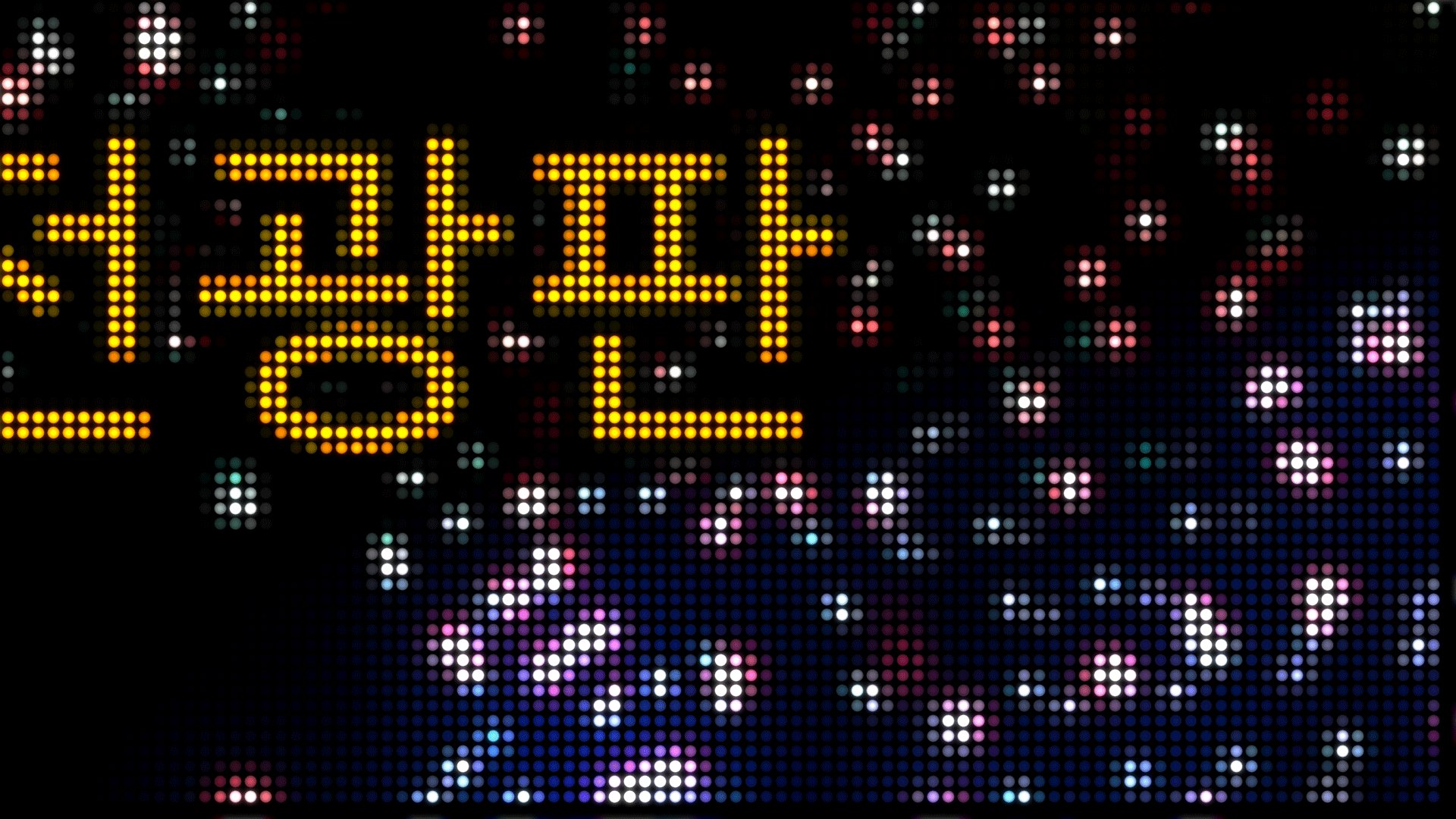
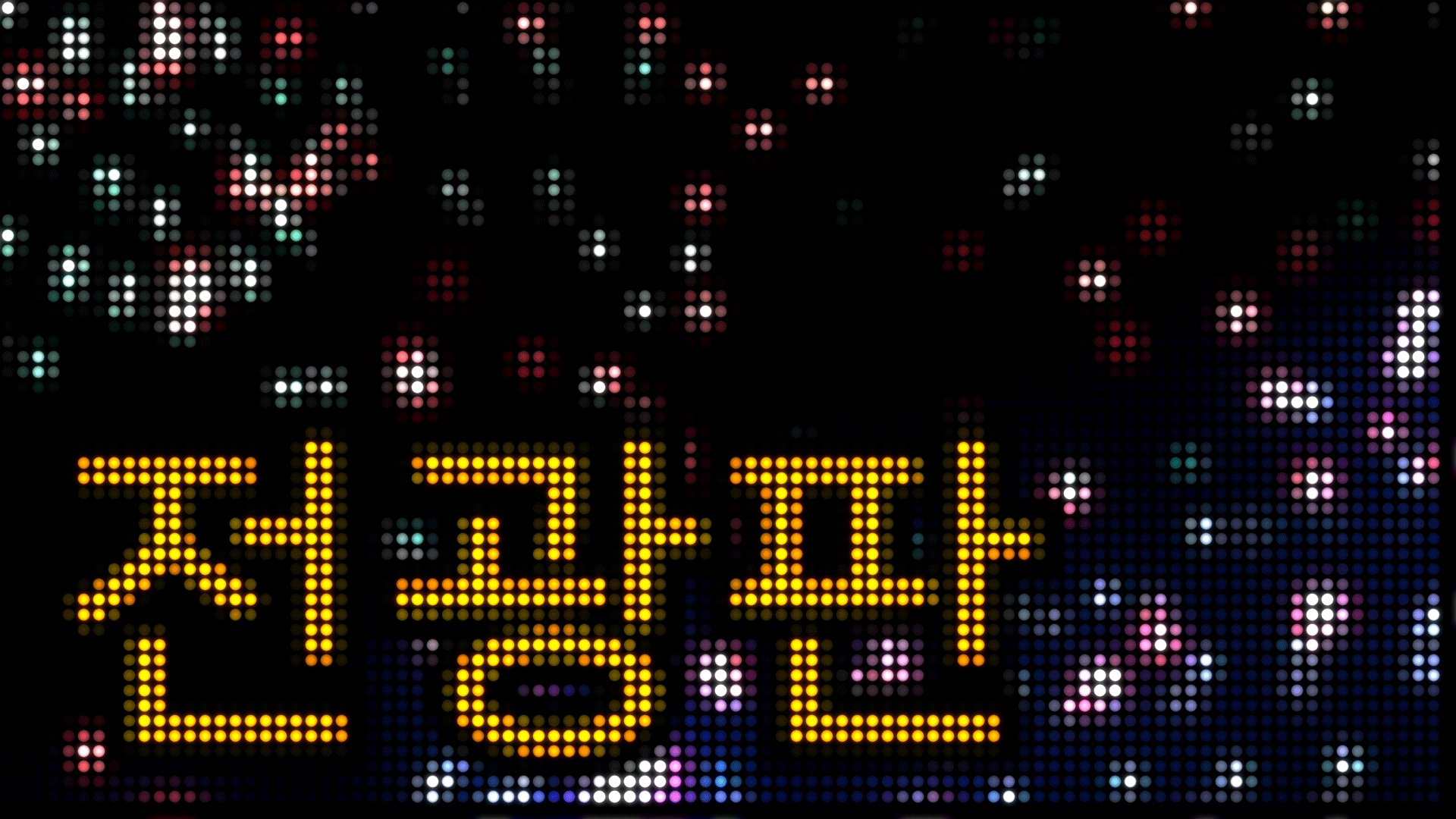
완료 되었습니다.
AA ball에는 자체적으로 모자이크를 지원하고 있고
10%로 줄인 후 1000% 늘려서 자체적인 모자이크가 적용되어 있으니 안해도 됩니다.

1280해상도 영상을 예로 보여드리겠습니다.
어짜피 영상은 해상도가 열화 되기 때문에 적당히 커도 됩니다.
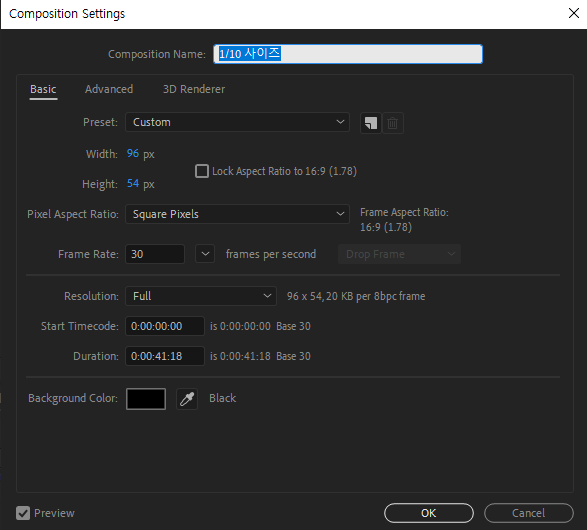
우선 빈 프리컴프를 만듭니다.
크기는 전광판 영상을 넣을 컴프의 x 사이즈에
그리드 해상도 를 나눈 값을 넣어주시면 됩니다.
저는 그리드 수치를 4로 할 예정이기 때문에 그리드 수치 4에 해당하는 10x 10
1920/10 한 192 / 108에
1280 을 0.15% 로 만든, 영상을 넣었습니다.

1. 만약 영상을 원본 그대로 추가 하고 싶다면
1280 ( 영상의 x 크기 ) / 192 ( 전광판 영상을 채워넣을 comp의 x / 그리드 수치에 맞는 해상도로 나온 숫자)
한 값인 15를 영상에 넣어주시면됩니다.

생각보다 잘 안보이네요!
전광판 도트를 2배수하겠습니다
이미지 해상도도 /2를 해줘야하니 컴프 사이즈를 절반으로 줄여줍니다.
영상이 너무 열화되니 영상은 줄이지 않겠습니다.

전광판 효과가 티가 안나네요 ! 티나게 글씨를넣어줍니다.
딱딱 떨어지게 이동해야하니 당연히 익스프레션 넣어줍니다.
( 익스프레션은 시계를 알트 클릭 하면 열립니다 )

렌더링할 영상 컴프로 돌아가서
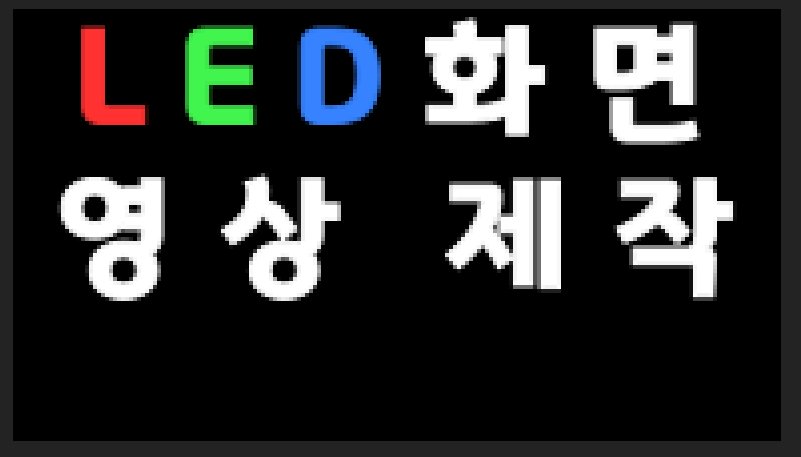
레이어 위에 adjustmentlayer 를 넣고, 효과 이것저것 넣어주면 완성
Glow 를 넣으면 좀 더 선명해집니다.

이렇게 제작하면 완벽하게 "전광판 같은 합성 영상" 완성!
전광판과 90% 유사한 LED 전광판 화면 영상으로 만들기!
전광판 예시 이미지에 활용하는 기술입니다
'LED 전광판 > 영상 제작' 카테고리의 다른 글
| 영상 크기 문제 개선한 전광판 표현 영상 특수합성 방법 정리 -개념편 (0) | 2022.07.04 |
|---|---|
| 전광판 같은 영상 표현을 위한 첫 걸음 - 개념과 툴 이해하기 (0) | 2021.01.07 |
| 전광판 화면처럼 보이는 사진 만들기 [포토샵 사용편] (0) | 2020.12.24 |


